Der Gutenberg Editor
Gutenberg ist ein Page-Builder.
Das heißt bei komplexeren Post-Layouts mit Bilder, Spalten, Multimedia-Elementen etc. bist du nicht mehr auf HTML und CSS angewiesen.
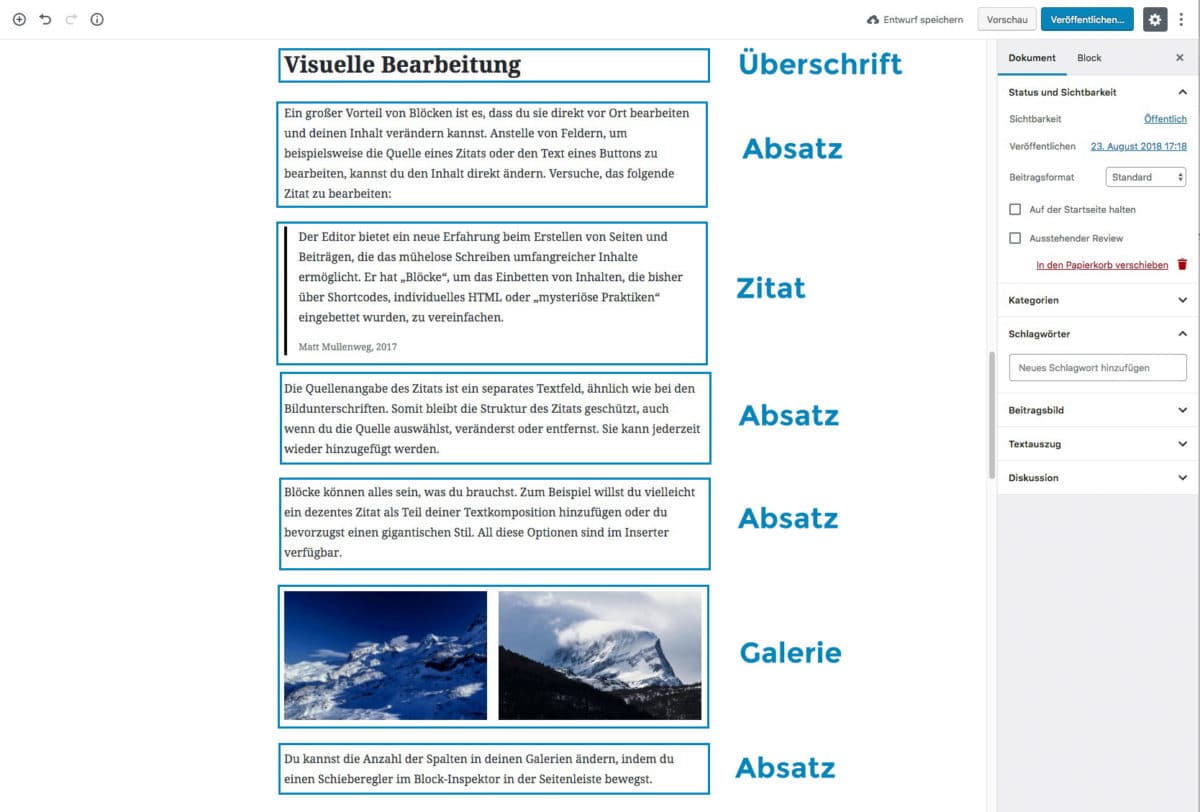
Du kannst es mit Gutenberg einfach aus Blöcken zusammenstellen (jeder blaue Kasten im Screenshot steht für einen Block).
 Quelle: https://www.blogmojo.de/gutenberg-wordpress-editor/
Quelle: https://www.blogmojo.de/gutenberg-wordpress-editor/
Allgemeine Post-Einstellungen
Allgemeine Post-Einstellungen, wie z. B. Veröffentlichungsdatum, Beitragsformat, Kategorien oder Schlagwörter findest du (wie im klassischen Editor) in der rechten Sidebar.
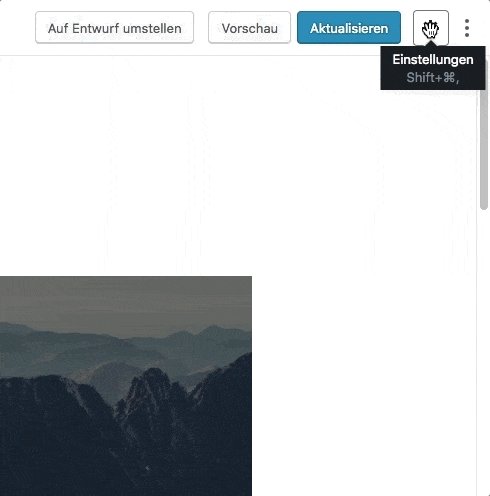
Diese öffnest du durch Klick auf das Zahnrad () oben rechts in der Top-Bar.
Hier können verschiedene Einstellungen für den Beitrag angepasst werden:
- Status und Sichtbarkeit
- Permalink – URL über welche der Beitrag direkt aufgerufen werden kann.
- Auswahl der Kategorien – Die Kategorien in welcher der Beitrag sichtbar ist.
- Schlagwörter – Begriffe, welche in der Suche verwendet werden
- Beitragsbild – Bild welche in der Übersicht für den Beitrag verwendet wird.


Einen Block hinzufügen
Einen neuen Block kann auf verschiedene Arten hinzufügen, z. B.
1) Durch Klicken auf das Plus-Zeichen () oben links in der Top-Bar:
Durch Drücken der Enter-Taste:

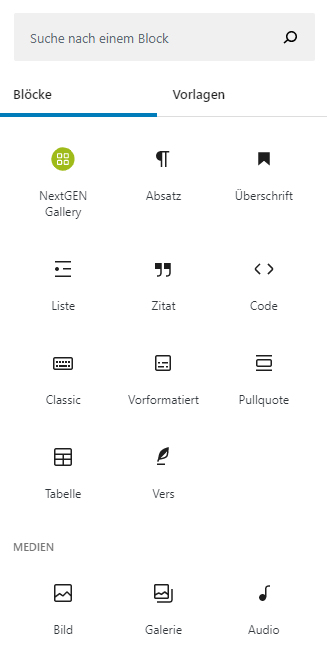
2) Durch anschließendes Klicken auf das Plus-Zeichen (), das links neben dem neuen Block erscheint, oder durch Eingabe eines Slashs (/) kannst du die Blockart auswählen.
3) Durch durch Klicken auf das Plus-Zeichen () am oberen Rand eines Blocks:

Wiederverwendbare Blöcke
Du kannst einen Block aus demselben oder einem anderen Post wiederverwenden.
Das machst du durch Klicken auf die Block-Optionen ().

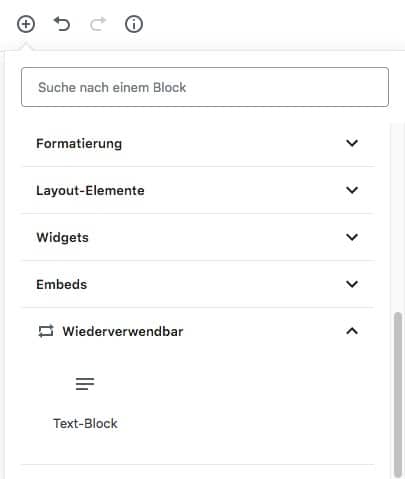
Den gespeicherten Block ganz unten in der Blockauswahl-Liste unter Wiederverwendbar ():

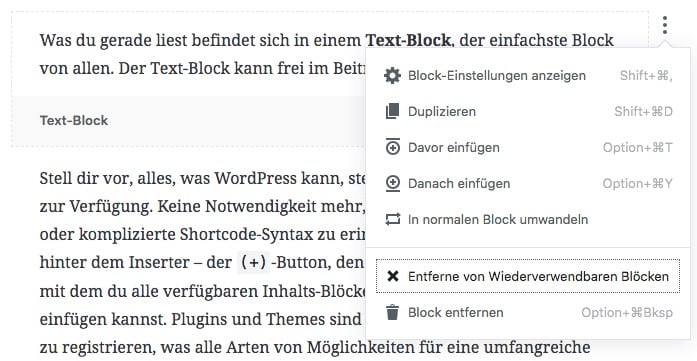
Einen Block aus den Wiederverwendbaren Blöcken zu löschen ist in den Block-Optionen () möglich.
Dort klickst du auf Entferne von Wiederverwendbaren Blöcken ().

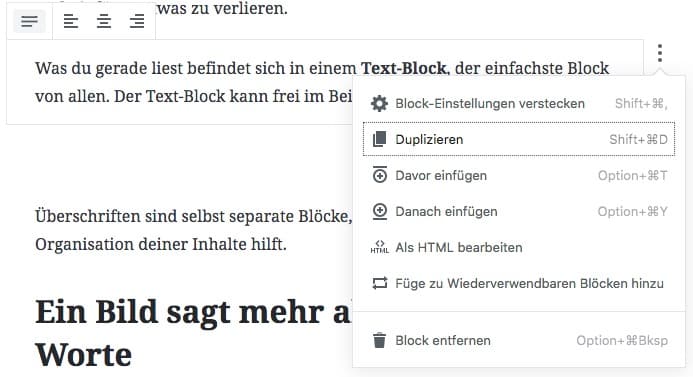
Block duplizieren
Um dir Arbeit beim Erstellen von ähnlichen Blöcken zu ersparen, kannst du Blöcke duplizieren.
Dies ist durch Klicken auf die Block-Optionen () möglich oder durch den Shortcode Umschalt + ⌘ bzw. STRG + D:

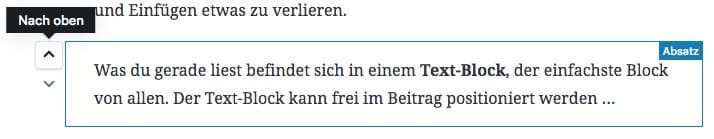
Einen Block verschieben
Leider ist es nicht möglich Blöcke einfach per Drag & Drop an eine andere Stelle zu ziehen.
Das Verschieben eines Blocks nach oben oder unten ist nur durch zwei Pfeile an der linken Seite möglich:

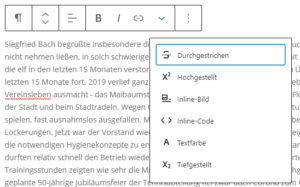
Block Eigenschaften
Wenn ein Block ausgewählt wird, dann erscheint eine Toolbar mit der Block Eigenschaften (Formatierungen, usw.) gesetzt werden können:

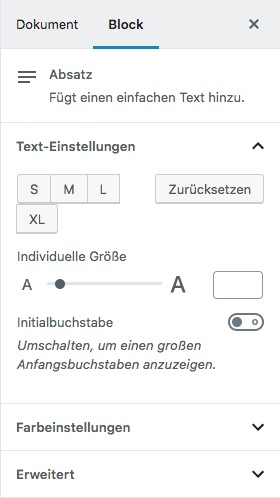
Styling von Blöcken verändern
Je nach Block stehen dir verschiedene Styling-Einstellungen zur Verfügung. Diese werden dir in der rechten Sidebar angezeigt, wenn du auf einen Block klickst:

Beim Textblock kannst du z. B. zusätzlich noch die Text- und Hintergrundfarbe ändern:

Bei Überschriften die Textausrichtung und die Überschriftenebene (H1, H2, H3 etc.):

Bei allen Blöcken kannst du unter Erweiterte Einstellungen auch eine zusätzliche CSS-Klasse festlegen, was ich persönlich sehr praktisch finde:

Allgemeine Blöcke
| Blockname | Symbol | Beschreibung |
| Absatz | Fügt einen neuen Absatz ein. Standard-Block, der durch Drücken der Enter-Taste eingefügt wird. | |
| Audio | Einfügen einer Audio-Datei durch Drag & Drop, Auswahl in der Mediathek oder per Eingabe einer URL. | |
| Bild | Einfügen eines Bildes durch Drag & Drop, Hochladen oder aus der Mediathek. | |
| Datei | Einfügen einer beliebigen Datei durch Drag & Drop, Hochladen oder aus der Mediathek. | |
| Galerie | Einfügen einer Bildergalerie mit 2 bis 8 Spalten. | |
| Liste | Einfügen einer nummerierten oder nicht nummerierten Liste. | |
| Titelbild | Einfügen eines Bildes, das über die gesamte Breite geht. Wahlweise fixiert und mit Bildtitel. Deckkraft änderbar. | |
| Überschrift | Einfügen von H1-, H2-, H3-, H4-, H5- oder H6-Überschrift. Ausrichtung anpassbar. | |
| Untertitel | Block mit grauer und kursiver Schrift (z. B. für Bild- oder Videounterschriften geeignet). | |
| Video | Einfügen eines Videos durch Drag & Drop, Auswahl in der Mediathek oder per Eingabe einer URL. | |
| Zitat | Einfügen eines Zitats inkl. Quelle (mit dickem schwarzem Strich an der linken Seite). |
Formatierung
| Blockname | Symbol | Beschreibung |
| Classic | Lässt dich den klassischen Editor innerhalb von Gutenberg nutzen. | |
| Code | Block zur Darstellung (nicht Ausführung!) von Code | |
| Eigenes HTML | Erlaubt es dir, eigenes HTML einzufügen, das du in einer Vorschau ansehen kannst. | |
| Pull-Quote | Großes, auffälliges Zitat, das mit Trennstrichen abgegrenzt ist | |
| Tabelle | Zum Einfügen einer Tabelle (standardmäßig 2 x 2). Du kannst beliebig viele Zeilen und Spalten per Mausklick hinzuzufügen oder löschen. | |
| Vers | Leicht eingerückter Block für lyrische Texte. | |
| Vorformatiert | Block, der Text genau anzeigt wird, wie du ihn eintippst (Absätze bleiben erhalten). Styling wird durch dein Theme bestimmt. |
Layout-Elemente
| Blockname | Symbol | Beschreibung |
| Abstandshalter | Einfügen von Abstand zwischen zwei Blöcken. Höhe in Pixel ist einstellbar. | |
| Button | Fügt einen Button ein. Hintergrund- und Textfarbe anpassbar. | |
| Mehr | Dient dazu den Artikel an dieser Stelle abzutrennen, sodass dieser z. B. in Kategorien oder auf der Startseite nur bis dort angezeigt wird. | |
| Seitenumbruch | Dadurch kannst du deinen Blogartikel auf mehrere Seiten aufteilen. | |
| Spalten (Beta) | Fügt 2 bis 6 Spalten ein, durch die man Inhalte nebeneinander anzeigen lassen kann. In jede kann man beliebig viele andere Blöcke einfügen. | |
| Trennzeichen | Fügt einen Trennstrich ein. |
Widgets
| Blockname | Symbol | Beschreibung |
| Archive | Zeigt ein nach Datum sortiertes Post-Archiv an. Wahlweise mit der Beitragsanzahl und als Dropdown-Menü. | |
| Kategorien | Zeigt deine Kategorien an. Wahlweise als Dropdown-Menü, mit der Beitragsanzahl und mit Hierarchie. | |
| Neueste Beiträge | Zeigt deine neusten Beiträge an. Reihenfolge, Kategorie und Anzahl der Elemente wählbar. Wahlweise auch mit Beitragsdatum. | |
| Neuste Kommentare | Zeigt die neuesten Kommentare an. Wahlweise mit Avatar, Datum und Textauszug. Anzahl der Kommentare ist ebenfalls wählbar (von 1 bis 100). | |
| Shortcode | Fügt einen Shortcode ein. |
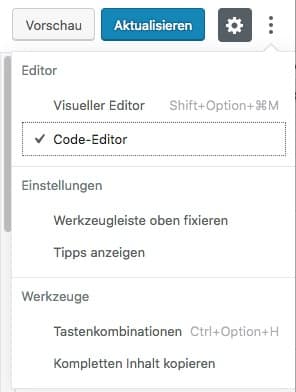
Vom visuellen Editor auf Text-Editor umstellen
Wie beim klassischen Editor ist es auch in Gutenberg möglich vom visuellen Editor zum Text-Editor zu wechseln, um den Code deines Posts zu sehen.
Das kannst du durch Klick auf die drei senkrechten Punkte () ganz rechts in der Top-Bar:

Blöcke werden dabei in dieser Form dargestellt (hier ist ein Absatz-Block zu sehen):
<!-- wp:paragraph --> <p>Das hier ist der Inhalt.</p> <!-- /wp:paragraph -->
Sind Styling-Optionen bei einem Block ausgewählt (im Beispiel ist der Text rechtsbündig), ist dies ebenfalls innerhalb der Block-Tags zu finden:
<!-- wp:paragraph {"align":"right"} -->
<p style="text-align:right">Rechtsbündiger Inhalt.</p>
<!-- /wp:paragraph -->
<p>– und </br>-Tags im Code-Editor von Gutenberg angezeigt.